新実況!!
モナーク/Monark(フリュー株式会社)
SEKIRO/隻狼(フロムソフトウェア)
をYoutubeで実況します〜
それにあたっていつもどうやって
サムネイルを作っているかのご紹介〜
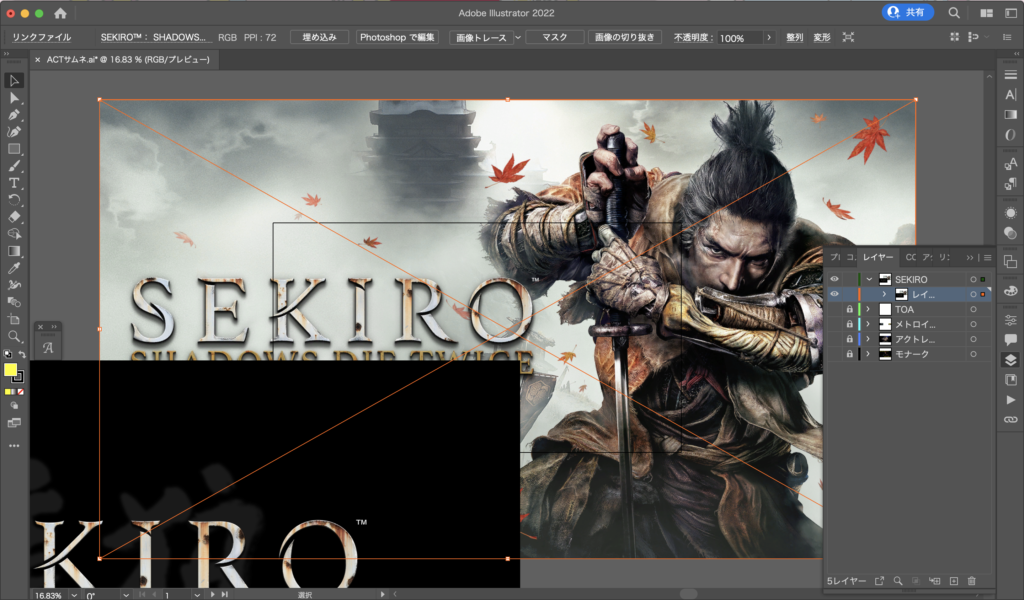
レイヤーと画像の準備

いつもこんな感じで画像を準備しています
これはスクリーンショットを撮ったものですね
ちょっと見にくいですが真ん中の黒枠が完成サイズ
今回の画像はかなり大きいです
サイズ設定は「1920 × 1080」
これがOBSの設定配信サイズなので
枠いっぱいの準備をしています
サムネイルもこれなのでね!
で、レイヤーですが
ゲームレイヤー(文字情報)
→画像レイヤー
という構成にしています
ここら辺は好みですが
レイヤー知らない人のために一応補足
今回の完成目標がアイキャッチみたいな感じなので
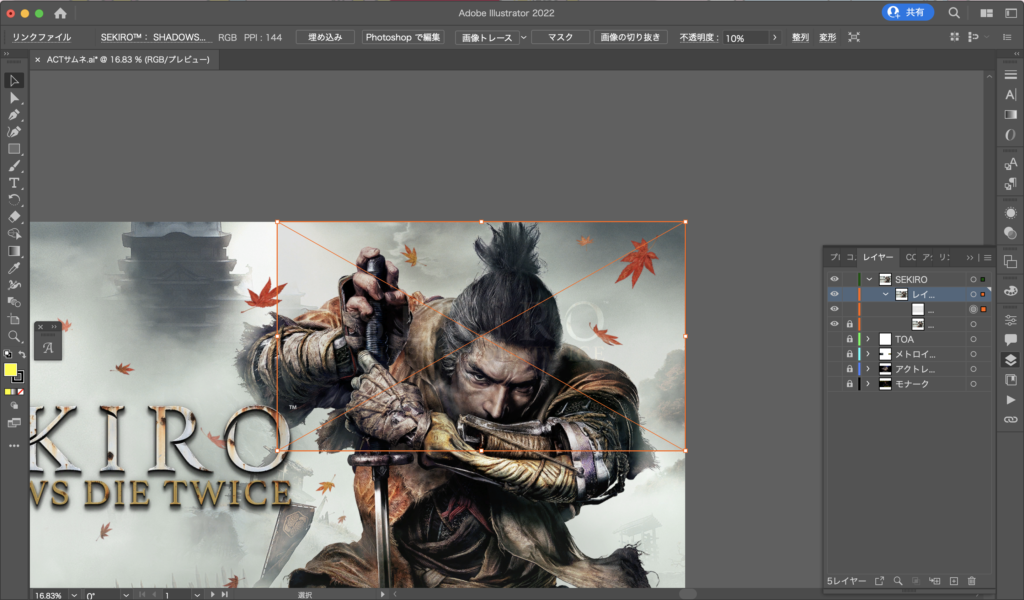
白い方をまず配置決め

こんな感じで画面いっぱいに主人公が来るようにして

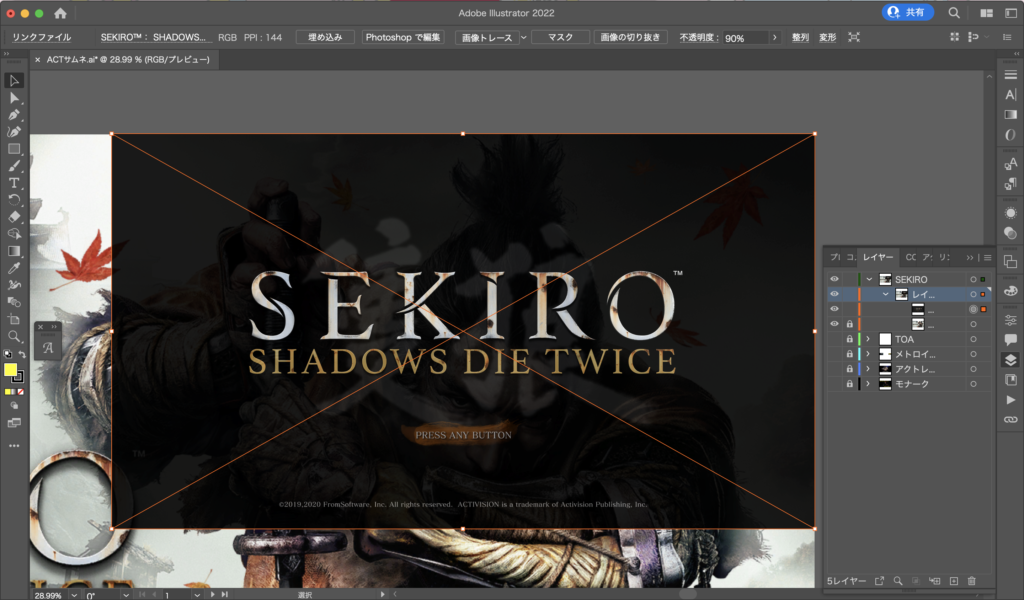
黒い方を上に重ねる!
後ろが透けて欲しいので「不透明度90%」でうっすらと
これで画像の設定はOK!
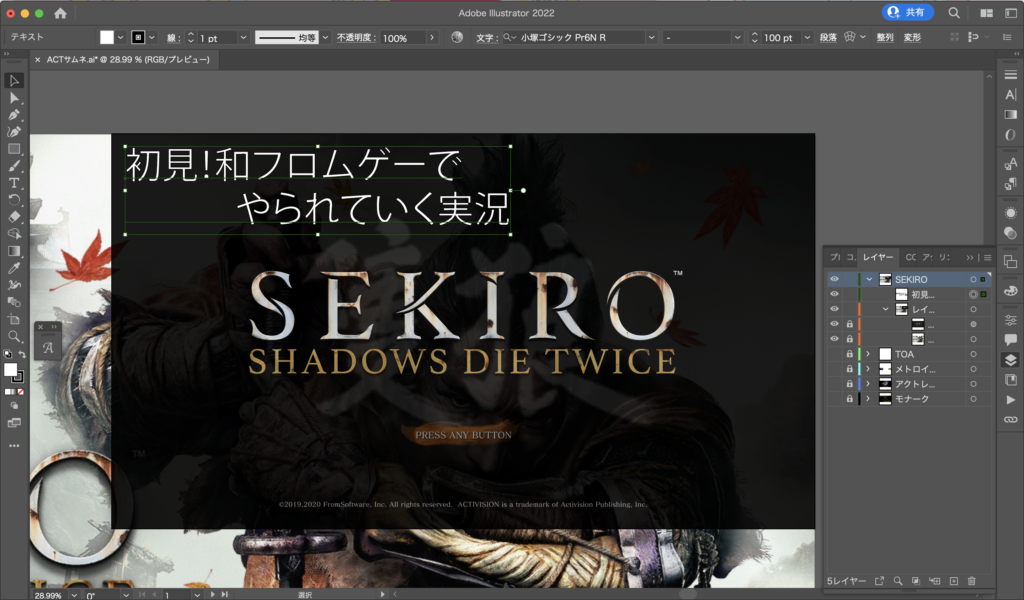
文字入れ

文字を考えていきます
「初見!和フロムゲーでやられていく実況」
と今回はしました(後にやられていくSEKIRO 実況)になります
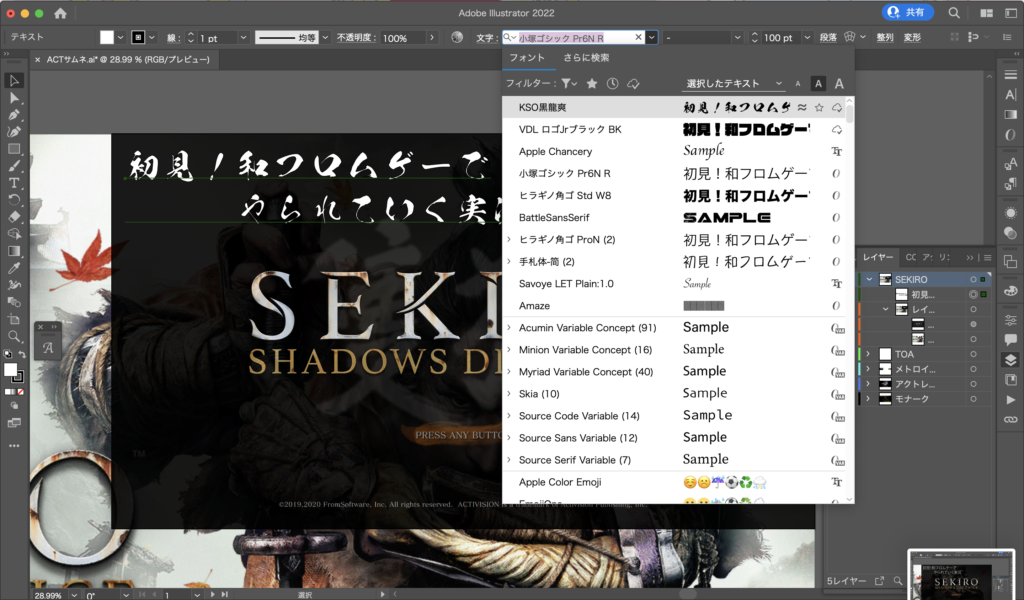
文字が決まったら文字のフォント!
これ重要!!本当に重要!!

よく使う文字が上に並んでいますが
メトロイドドレッドなんかは「VDL ロゴJrブラック BK」をメインに
最近Adobeフォントに追加された「KSO黒龍爽」が筆字なのでそっちばっかりです

文字のカラーですが
よく「黒地」に「黄色文字」を多用しています
これは僕の好みでサムネイル関係はこの「黒と黄」がとても多いです
なのでカラーコードで決めていて「黄色:#ffff00」です
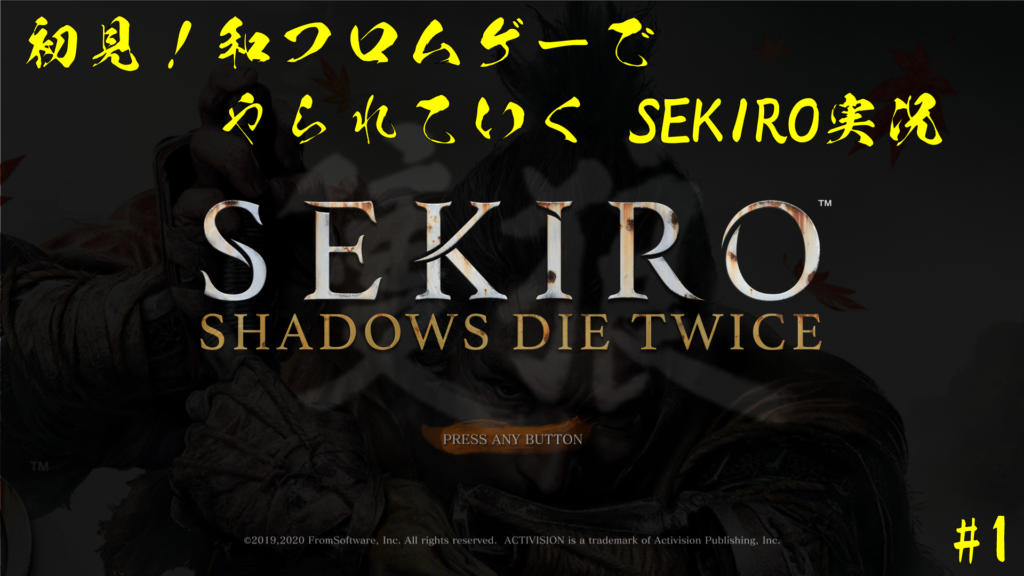
出来上がり!

今回SEKIROの第1回目はこんな感じでやろうかな?
と言う感じで作りました
スタート画面でもよかったんですが
どうせだったらもうちょっと格好良く!
主人公もうっすら見えたいよね?
と思ってこんな感じにしてみました
やってることは
というだけ!
もっと凝ったサムネイルもありですが
そうするととても時間がかかっちゃうので
やり続けれなくなるのでシンプルに!
あと、文字のフォントがおしゃれになるので超大事ですね〜
デザイナーさんじゃないので
素人のいいなと思うサムネ作りでした〜




コメント